When planning a concert, one of our very first steps - typically - would be to approach a ticketing agent such as SISTIC or APACTix (now Ticketmaster). For our latest event OMM Restarts!, we were allowed a very small audience of 50, so we thought it was the perfect opportunity to explore the possibility of rolling out our own e-ticketing solution.
Our original idea was to use the good ol’ perforated paper tickets. However, to minimise the risk of COVID-19 transmission, we decided that our solution needed to be digital.
Enter the OMM Tech team - we recently formed this team with the aim to modernise our backend processes, capitalise on every opportunity to automate workflows, and ultimately help our volunteer-run committee be as efficient as possible. So far, we had been working on smaller projects such as simple Telegram bots and HR automation using Apps Script, so we were excited to take this up as our first major customer-facing product.
Scope and Requirements
A few minutes into designing the system, we realised that creating a minimally functional ticketing platform is pretty straightforward. Let’s break down the basic requirements of a ticketing system:
Customers are able to reserve seats, pay for, and receive tickets easily
Customers are able to view event and seat information on the ticket
Ushers are able to validate tickets and mark them as scanned
That’s about it! To accomplish the above digitally, all we need is
Some way to receive payment from the audience
An automated solution to distribute the tickets
A database to store ticket data - seat numbers, whether the ticket has been scanned, etc.
An admin platform for ushers to validate the ticket, and mark the ticket as scanned.
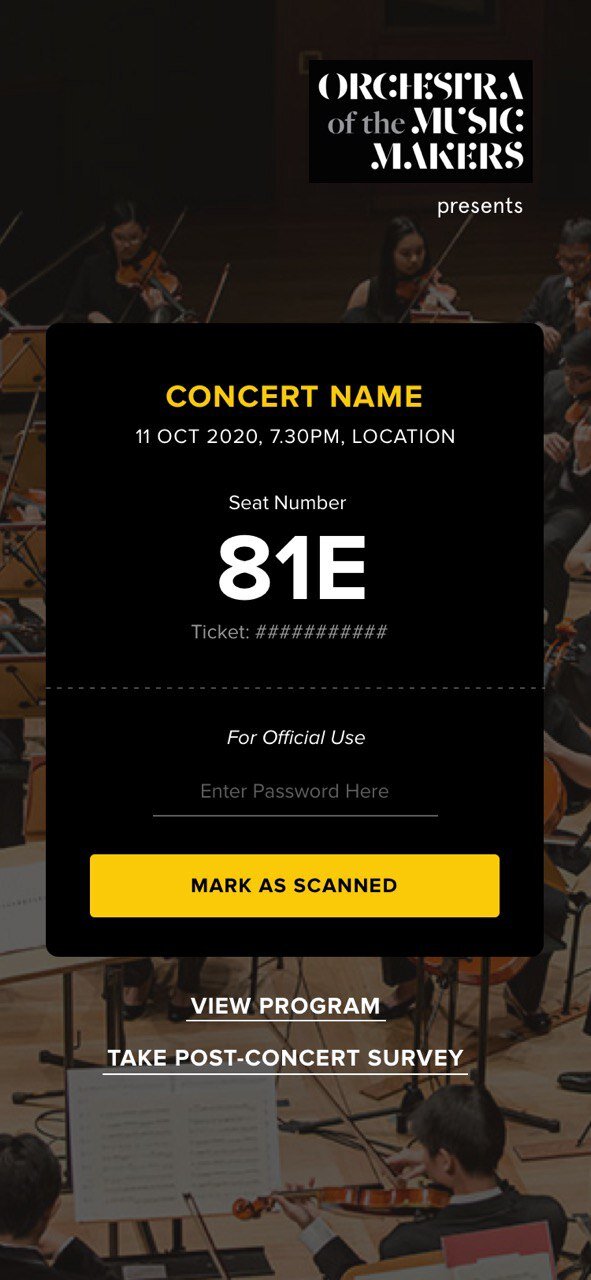
A simple frontend to display the seat number, and the QR code for ushers to validate the ticket.
To simplify things, we decided to take the seat selection and payment handling aspects out of the scope for this project, and handle ticket requests via email - we had the capacity to do so since we only had to fill 100 seats (two shows, 5pm and 8pm, of 50 in the audience). Payment was handled via PayNow or PayLah!, two of the most popular payment methods here in Singapore.
User Experience and Interface Design
We originally wanted the interface to be something that both the audience and ushers can use to view the seat information and mark them as scanned. The idea is that
We send the audience an email with a QR code
Ushers scan the QR code from the email, which leads them to the ticketing page
Ushers input the password given to them at the start of the day, and hit the “Mark as scanned” button.
Audience is admitted into the hall
After testing the flow, we eventually decided to separate the password scanning part into a separate interface altogether, and move the QR code for the ushers to scan from the email into the e-ticket.
Check out our design iterations, made using Sketch. Credits to Yun En, our latest OMM Tech member!
Implementation
For the flow described above, only two API calls were needed:
GET /<ticket_id>/status - used by the audience to retrieve ticket details, and by the admin page to validate the ticket
POST /<ticket_id>/submit - used by the admin page to mark a ticket as scanned
In order to put out a working solution within 2 weeks, we needed to use something that we are familiar with, is easy to deploy, and is reliable. AWS was thus the obvious choice as we use them in our day jobs and we are extremely familiar with the ecosystem. To implement the APIs, we use
API Gateway, as the reverse proxy to direct HTTP requests to our…
Lambda, written in Python, which handles the requests and interacts with…
DynamoDB, the database that stores the data of our tickets
As for frontend, there are way too many solutions to choose from - even vanilla HTML/JS/CSS wouldn’t be a bad option since it is a very simple webapp we are creating - so we defaulted to what we were most familiar with: Elm. We linked our repository to Netlify to build and deploy the static site automatically on their CDN.
Our code is publicly accessible on GitHub.
Ticket Distribution
Sendgrid was our original solution for sending out the tickets to our audience. However, Sendgrid was recently hacked, and thus many of the IPs used by their free plans were put on spam lists such as Spamhaus. Hence, we were unable to get emails through to @hotmail and @outlook users.
We promptly switched to Mailgun, which was just as easy to configure and use, and fortunately we were able to export the HTML of our Sendgrid dynamic template (from Sendgrid itself no less!) to send out the remaining emails with the same visual consistency as the first batch.
Launch Day
Someone in the audience came for the 5pm show even though their ticket was for the 8pm show, and the mistake was only discovered after he was already admitted into the hall. There were a few things we could have done to prevent this:
Make tickets for different shows appear different visually, to signal to the ushers that the audience came for the wrong show
Disallow the successful scanning of the ticket through some backend logic
Prevent the QR code from being generated through some frontend logic
We also accidentally discovered an iOS 14 bug: one of our ticket URLs triggered the new iOS 14 App Clip feature when we scanned it using the QR code app. We have submitted a bug report to Apple.
Further Work
There is a lot more work to be done in order support regular-sized concerts with our system. We would need a portal for a potential customer to select their desired seats, make payment, and receive their e-tickets automatically. We also need to audit the security of our system to ensure that the system is reasonably resilient against potential attack vectors, such as ticket forgery and denial of service attacks.
Fortunately, these are not difficult problems. Overall, this experience provided an encouraging insight into creating an e-ticketing solution for concerts, and we strive to develop and refine it further for our future concerts.